Inkscape Dessin : dossier document
Bonjour,
Pour une version anglaise
Suite au screencast N°6,
http://screencasters.heathenx.org/wp-content/videos/ep006/ep006.html
Ensuite, téléchargez la version française du merveilleux Inkscape qui est à la version 0.48 et qui est très abouti face à la concurrence payante
http://inkscape.org/download/?lang=fr
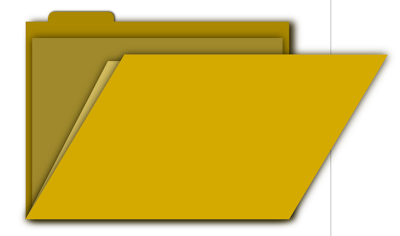
nous allons réaliser ce type de dessin :
Tracez un rectangle de L 800 x H 600 px.
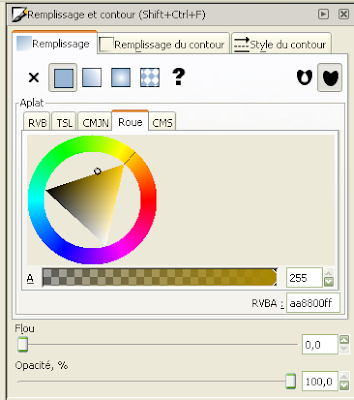
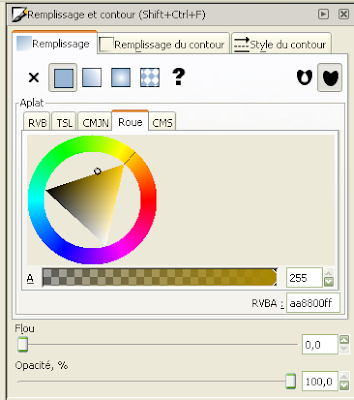
Associer la couleur aa8800ff (orange tirant vers le marron).
Décocher le contour
Dupliquer ce rectangle, attribuer un noir, un flou de 5 et le placer en-dessous de celui-ci :

Dupliquer à nouveau ce rectangle et attribuer les valeur L 200 x H 60 :
Le positionner sur le coté haut à gauche avec un léger décalage pour rendre le format d'un dossier réaliste.
Se rendre sur l'icône correspondant à Editer les noeuds :
Le rond en haut à droite du petit rectangle permet d'arrondir l'angle :
Comme ceci :
Dupliquer ce petit rectangle arrondi et associez-lui une couleur noire ; ouvrez l'interface du pinceau pour attribuer un flou de 5 :


Placez-le en-dessous de celui en orange à l'aide de ces icônes ; Cliquez sur l'icône tout à gauche pour positionner ce rectangle noir en dessous de l'autre orange
Dupliquez à nouveau ce grand rectangle et appliquez un format cette fois-ci 800 x 500 et choisissez la couleur : d4aa00ff ; Allez dans le menu "Chemin", "Objet en chemin" (Ctrl Shift C) qui donne ce dessin :
Vous remarquerez quatre losanges sur les coins du rectangle ; l'interface correspondant aux noeuds.
Cliquez sur celui qui se trouve en haut à gauche du rectangle et vous constaterez l'apparition de l'absysse (x) et de l'ordonnée (y) ;
Dans ce cas précis, j'ai pour chiffre en absysse (x) : 126,181 ;
Affecter à 426,181 ;
A noter que ce qui après la virgule est sans importance.
Ensuite, cliquez sur le losange en haut à droite :
J'ai pour chiffre en absysse (x) : 926,181 ;
Affecter à 1226,181 ; ce qui doit ressembler fortement à ça :
Dupliquer ce rectangle-trapèze pour lui attribuer un noir et un flou de 3 ; Cliquez descendre d'un cran (le deuxième en partant de la gauche) :
Dupliquez encore ce rectangle-trapèze orange et lui attribuer la couleur d3bc5fff ; Sélectionner éditer les noeuds ; Cliquez sur celui en haut à gauche ;
J'ai pour chiffre en absysse (x) : 426,181 ; Positionnez à 376,181 ; (c-à-d - 50 px)
J'ai pour chiffre en ordonnée (y) : 572,047 ; Positionnez à 552,047 ; (c-à-d - 20 px)
Cliquez sur le losange en haut à droite :
J'ai pour chiffre en absysse (x) : 1226,181; Positionnez à 1176,181 ; (c-à-d - 50 px)
J'ai pour chiffre en ordonnée (y) : 572,047 ; Positionnez à 552,047 ; (c-à-d - 20 px)
Cliquez à deux reprises sur "descendre d'un cran" (le deuxième en partant de la gauche) :
ce qui doit ressembler fortement à ça :
A nouveau dupliquez ce rectangle trapèze pour réaliser une ombre. Sélectionnez la touche F1 pour saisir. Icône correspondant à une flèche "sélectionner et transformer des objets" en haut à gauche du menu Inkscape. il va apparaître au premier plan. Appliquez une couleur noire et un flou de 3 ; Cliquez à trois reprises sur "descendre d'un cran" (le deuxième en partant de la gauche) :
Dupliquez le rectangle trapèze qui doit faire 1050 x 480 ; Si, apparaît le rectangle noir avec le flou à 3, activez-le à 0, changez la couleur à a0892cff ; Sélectionnez "Editer les noeuds", cliquez sur le losange dans le coin en haut à gauche du rectangle ;
Les absysses sont à : 376,181 ; Positionnez à 126,181 ; (- 250 px) ;
Les ordonnées sont à 1176,181 ; Positionnez à 926,181 ; (- 250 px) ;
Ensuite, sélectionnez "Transformer les objets"

la position X est à 126.181 ; changez à 146.181 pour décaler :
La position L 800 ; changez à 760 px
Laposition H 480 ; changez à 550 px
Cliquez à quatre reprises sur "descendre d'un cran" (le deuxième en partant de la gauche) :
Dupliquez ce restangle (Ctrl D) ; Changez la couleur en noir ; appliquez un flou de 4 ;
Cliquez à cinq reprises sur "descendre d'un cran" (le deuxième en partant de la gauche) :
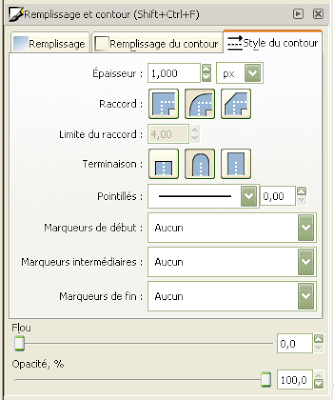
Dupliquez à nouveau le rectangle qui fait 760 x 550 px à deux reprises ; Appliquez une bordure noire de 1 px ;
Allez dans le menu Chemin, et sélectionnez "Objet en chemin" ; Retournez dans le menu Chemin, sélectionnez "Offset Dynamic" (Ctrl F) ; Un petit losange ou cercle apparaît en bordure du rectangle ; Maintenez la touche Ctrl enfoncée et à l'aide votre souris glisser comme bon vous semble ; Ensuite, sélectionnez le rectangle qui se trouve en dessous afin de lui supprimer la bordure de 1 px :
Ensuite, effectuer un trait à l'aide d'un rectangle ajouté d'un contour et le réduire au maximum pour qu'il représente un trait ; dupliquez ce trait et les aligner l'un par rapport à l'autre, comme ci-dessous :
Note importante : Veuillez déplacer ce rectangle blanc réprésentant une feuille ailleurs afin que le dossier ne gène pas lors du groupement de tous les objets
Sélectionnez les deux traits et dupliquez-les (Ctrl D) ; Se rendre dans le menu Objet, puis sélectionnez "Transformer", Dans l'onglet déplacement sélectionnez 25 px dans Horizontale et appuyez sur "Apply" :
Dupliquer-les à nouveau et "Apply" et ainsi de suite jusqu'au résultat final.
Une fois cette manipulation terminée, le dessin final donne ça :
Il y a sans doute une méthode plus rapide ; je chercherai et l'ajouterai dans un autre article ultérieurement.
Note importante : J'ai trouvé une méthode grâce au screencast 31 :
http://screencasters.heathenx.org/wp-content/videos/ep031/ep031.html
se rendre sur l'article suivant : Inkscape Dessin : Interpolation
http://cleroy61-blog.blogspot.com/2009/10/inkscape-dessin-interpolation.html
Dupliquez ce rectangle, appliquer un noir et un flou de 3 ; Ensuite, positionnez en-dessous de cette feuille ; Sélectionnez l'ensemble du dessin et appuyez sur l'icône "Grouper" ; Positionnez cette feuille sur le dossier et appuyer 4 fois pour le descendre 4 crans ; On s'aperçoit qu'elle est trop grande, donc ajustez le L à 740 et le H à 530 ;
Se positionner sur le rectangle trapèze orange du premier plan afin de le dupliquer (Ctrl D). Réduire à l'aide de la souris et de la touche Ctrl enfoncée. Appliquer un contour de 5 px avec des pointillés et un flou de 2 ; sélectionner le dégradé linéaire et ajouter des stops pour plusieurs couleurs de dégradés comme ci-dessous :
Les rond à gauche, j'ai affecté la couleur efdfc0ff, le deuxième losange f4e29eff, le troisième losange f2f2f2ff, le quatrième eadfb7ff, le cinquième losange eacb92ff et le dernier situé à droite f1e6baff.
J'ai oublié de mettre une étiquette libellé ; Dessiner un rectangle de H 150 x L 60. Ajuster un arrondi ; Affecter la couleur #a0892c ; Dupliquer-le, affecter un noir, un flou de 5 px et positionner ce dernier à l'arrière du rectangle coloré tendance orange-marron ; Grouper ces deux rectangle.

Disposer ce rectangle sur le dossier en décalant d'un ou deux, voire plus, crans suivant où il se situera :
Addendum 15/09/2011 : Comment réaliser l'image transformée en dessin ?
C'est assez simple, prendre n'importe quelle image et glissez-la dans Inkscape.
Ne pas la lier. Cliquez sur valider .
Se rendre dans le menu C hemin et sélectionnez : Vectoriser le bitmap
Dans la partie "Passes multipes : crée un groupe de chemins"
Cliquez sur Couleur etValider
Ensuite, déplacer le dessin qui superpose votre image sur la feuille.
Ensuite, pour le texte Inkscape 0.46 en orange et à la verticale, reprenez la feuille avec deux colonnes plus haut, supprimer la première colonne, utiliser :
Ajustez Inkscape 0.46 au centre de la page avec l'icône "Aligner et distribuer des objets ", le dernier à droite :
Voilà, l'image définitive avec deux feuilles facilement réalisable : 
Note importante : On remarque que les ombres sont coupées ; Pour cela appliquer un fond derrière le dessin :
Addendum 15/09/2011 : Pour ajouter un complément utile à ce tuto, vous pouvez fournir une date avec un effet réfléchi soit sur le dossier dans le cas d'une année scolaire par exemple, soit sur le fond d'écran.
Cliquez sur la lettre A| qui représente les objets textes sur la gauche de votre application Inkscape :
Ensuite, saisir l'année par exemple : 2011
Nous allons clôner et non dupliquer cet objet texte avec l'outil clônage dans le menu Edition , Clôner , puis Créer un clône.
Que se passe-t-il ? Inkscape a crée un clône sur votre objet texte, donc soit vous le déplacez comme vous voulez, soit vous pourriez l'inverser à l'aide de l'icône le 4ème en partant de la gauche ci-desous : Oui, celui-là ! pfff !
Comme cela vous verrez apparaître votre clône !
Appuyez sur la touche Ctrl, puis cliquez sur le clône texte et faites glisser votre clône vers le bas.
Pourquoi le clône ? Eh bien, c'est simple ; reprenez votre date non clônée, et changez 2011 par 2012. Vous constaterez que la date clônée change automatiquement sans y toucher ! Magique, non !
Voici, un exmple, mais je ne fournis pas le fichier .svg, la date 2012 a été clônée, donc la date ombre se change automaitque :
http://cleroy61-blog.blogspot.com/2012/01/dessin-inkscape-bonne-annee-2012.html
Maintenant, je vous mets à disposition le fichier représentant ce dessin au format SVG :
http://www.box.net/shared/bmvpqfxorb
Note importante : seul l'icône représentant le logo Inkscape est une image et non un fichier SVG que je cherche.


